仕事効率UPで事務員さんが助かりそうなショートカット5つ for Windows8.1

こんにちは、営業事務の本間です。
先月から自転車通勤を始めました。
スポーツ自転車、爽快で楽しいですね。
ペダルが軽くてどこまでも行けそうだったので、あいの里まで行ってきました。
あのあたりは建物が少なく、自然いっぱいな感じがしていいですね。風はバカみたく強いけど。
ところで、Windowsの操作でショートカットは頻繁に使いますか?
私はかなり使います。
ショートカットは覚えればやみつきになります。
処理速度があがるので、なんだか仕事ができるような気持ちになれます。
ということで、覚えたら便利なショートカット5つです。
シャットダウン、再起動
Windowsボタンまでマウスポインタをあわせる時間が惜しい時に重宝します。
覚えたらタタン!でWindowsを終了できます。マウス使うより絶対早い。
シャットダウン
Windows + X、U、U
Windows + Xで、左下Windowsロゴボタンを右クリックと同じメニューを開く。
「シャットダウンまたはサインアウト」がUで選択できる。
その中の「シャットダウン」がUで選択できる。
再起動
Windows + X、U、R
シャットダウンと途中まで同じ。
「シャットダウンまたはサインアウト」の次が、Rで再起動の選択ができる。
デスクトップ表示
Windows + D
一つ一つウィンドウを最小化しなくても、一度でデスクトップを表示できます。
ウィンドウを閉じる
Ctrl + W または Alt + F4
ウィンドウやタブを消すのはCtrl + Wが多く、アプリケーションの終了はAlt + F4が多い気がする。
ファイルの名前変更
F2
名前を変更したいファイルを選択して、F2。
拡張子前まで選択された状態になるので、そのまま名前を書き換えます。
間違って押して戻せなくなるショートカット 画面が回転する
Ctrl + Alt + 矢印キー
これを無効にするには、デスクトップで右クリック。
グラフィックプロパティー → ホットキー → 無効 にチェック。
間違えて押すとビックリします。
平泉へ行ってきました。その3 コケ編
札幌の桜もほとんど散ってしまいました。
すでにライラックの季節となっています。
次から次と花が咲いてとても良い季節ですね。
さて4月に平泉へ行ってきた記事をもう一回。
札幌にいると身近にみられるコケは、ギンゴケ・タチゴケ・スナゴケ
位ですが、平泉では主に2種類のコケを見つけました。
しかし種類がまったくわからないのです。
コケは乾燥状態と湿潤状態で見た目が変わるため、ちゃんとした
図鑑でも手に入れてじっくり観察しないとお手上げですね。
そんな訳で種類はわからないけれど撮影した写真をご覧ください。
さすがにお寺にコケは良く似合いますね

世界遺産からコケを戴くわけにはいかないので、
ホテルの庭から頂戴して来ました。
画像では寄り切れていないのではっきりしないけれど間近で見ると中々のものです。
私の植物専用棚は飽和状態となってきました。
棚を増やす戦いを挑むか思案中。
ではまた次回
平泉へ行ってきました。その2お寺編
こんにちは!みず。です。
前回も書きましたが岩手の平泉町へ全く予備知識も無くたまたま行ったので
お寺を見ても「ヘ~」とか「ホ~」とか「ウー」とか唸りながら写真を撮っては
「さ~次、次」という感じなので札幌に帰って来たら全然覚えていません(笑)
何にも知らないままでは一寸もったいないので少し調べてみました。
平泉町は12世紀頃(平安時代後期)東北地方で栄華を極めた奥州藤原氏が親子4代に渡って本拠地とした
町で、当時は平安京に次ぐ日本で第二の都市だったそうです。
源頼朝に追われる源義経を匿ったために頼朝に滅ぼされてしまったのですが、「毛越寺(もうつうじ)」
「中尊寺(ちゅうそんじ)」を含む「平泉一仏国土(浄土)を表す建築・庭園及び考古学的遺跡群」は
2011年に世界遺産に登録されました。
「登録されてすぐは年間300万人の観光客が来たけど、今は250万人くらいかな?」と、またタクシーの運転手
さんが説明してくれました。
実はこの運転手さん、毛越寺の門の前でタクシーの運転席のドアを開けっぱなしで爆睡していました。
「おじさん!おじさん!」と、こちらもおじさんなのに何度も起こしてやっと目が覚めました。
やっぱのんびりしてるわ~。
さて気を取り直して中尊寺へ。
寺は軽い山登りでした。
最後に控えていたのが「金色堂」
松尾芭蕉が「五月雨の降り残してや光堂」と一句残していますね。
写真に写っているのは金色堂を覆っている建物。
これは撮影できますがこのなかにある金色堂本体は撮影禁止です。
名前の通り金ぴかで驚きました。
カメラで撮影したいなぁ、と本当に思いました。
金色は人の心を惹きつけるものですね。
しかし桜を撮影した時も思いましたが、カメラって自分が見たままの風景が全然撮れないですね。
全部少し左に傾いているし、・・・・・・・この時自分の姿勢が傾いているのに気付きました。(笑)
800年を超える悠久の佇まいに感動し、平泉を後にした私たち夫婦は一関で新幹線に乗り換え仙台を
経由して札幌へと帰ってきました。
仙台の牛タンも美味しくいただきました。(続く)
平泉へ行ってきました。その1 桜編
わたしは かつて このような たくさんの桜を みたことがない(なぎらけんいち師匠の名曲「悲惨な戦い」の歌いだしをイメージしています。)

お休みをいただいて岩手県の平泉町に行ってきました。
ミーハーだから「世界遺産」に登録されたらしいというだけで
何の予備知識も無しに行ってビックリ!
まるでおとぎばなしの「はなさかじいさん」の世界に迷い込んだようでした。
もともと田舎のうえに、景観をまもるために高い建物が建てられないそうで
360度大パノラマにあそこにもここにも桜が今を盛りと咲いていました。
11世紀頃にに栄えた、古い町なので桜の木も大木が多いです。
タクシーの運転手さんが「ソメイヨシノはせいぜい50年の寿命だけど枝垂桜は何百年も生きるんだよ」
と言ってました。
枝垂桜も沢山ありました。
一生分の桜を見たような気がしたけれど、もう札幌の桜の開花を楽しみにしています。
このブログはその2 お寺編 その3 コケ編 と続く予定ですが「もういいよ!」
という方はコメント入れてね。
あっ、コメント受け付けていませんでしたね。
みず。でした。
SEO対策は正しいHTMLの理解から!初心者ブロガー必見 タグ10個
こんにちは、営業事務の本間です。
この内容も業務と関係ないので書こうか迷ったのですが、社内向けに説明をしたいのにイイ感じの記事がなく、自分で書いてみました。
自分でブログテーマをチューニングする人用の記事で、metaタグとかの記事は沢山あるのですが、自分で編集する範囲内のBODYタグを説明したものがなかなかなくて・・・。
SEOなんて関係ないわー!と、お思いの方も、文字の装飾が思い通りにできなかった理由がわかると思います。
WEB制作でお客様と仕事をしたことはありませんが、自社サイトをWordPressのオリジナルテーマで制作した程度の技量です。
易しい言葉での説明を心がけているので、厳密な定義と異なる表現があります。ご了承ください。 誤りがあれば指摘してください。
ブログを書く時に、実はHTML(マークアップ言語)を編集している
ブログやWordPressは投稿画面でHTMLを編集しています。
HTML(ハイパー・テキスト・マークアップ・ランゲジー)です。
ブログやWordPressを書く時は、編集画面で文字を打ち込みます。
文字を太くしたり色をつけたり、画像を配置したりボタンひとつで編集できます。
書き終えたら投稿ボタンを押します。
するとプログラムが実行され、今書いた文をHTMLに書き換えて投稿してくれます。
「HTMLに書き換える作業」をわかりやすく言うと、「文に意味をつける作業」です。
HTMLとは、ハイパー・テキスト・マークアップ・ランゲジーと言う通り、文章にマーク(印)をつける言語です。
マークとは、「ここからここまで重要ですよ」「ここからここまで引用ですよ」「この一文は段落の見出しですよ」といった、文章に意味をつけるものです。
マークアップ言語(マークアップげんご、英: markup language)はコンピュータ言語の一種で、文章の構造(段落など)や見栄え(フォントサイズなど)に関する指定を文章とともにテキストファイルに記述するための言語である。文章に対するそれらの指定をマークアップと呼び、マークアップを記述するための文字列をタグと呼ぶ。 現代において最も有名なマークアップ言語は、ウェブの基盤技術の1つであるHTMLであろう。「markup」という語は英語圏の出版業界で著者、編集者、印刷者の間で指示を伝える方法を意味していた(語源を参照)。
なので、投稿画面上で太文字ボタンを押して、文字を太文字にしている時、ブログツールの裏側(プログラム)では、「ここからここまで重要」と、マークをつけているようなイメージです。
HTMLの役割は文の意味をコンピューター(検索ロボット)に伝える
人の目には容易に意味がわかる内容も、コンピューター(検索ロボット)には意味がわからない場合があります。
セールのお知らせ 玉子1パック100円 大特価!
たとえばこの文。
なんとなく「セールのお知らせ」について書かれた文だな、とわかると思います。
でもコンピューター(検索ロボット)にはわかりません。
人間の目には一行あけて書かれているので「セールのお知らせ」がタイトルになる。となんとなくわかります。
では、コンピューターは?一行空いている文がタイトル?改行を付けたい時は?1行だけだからタイトルになるのか?では1行だけの段落は・・・?
と、コンピューターに「タイトル」の定義を教えだすと大変複雑になります。
だからマークアップ言語なるものがあるのです。
ここからここまでタイトル!と、人間が教えれば済みますからね。
一行あけて見出しっぽく見せると、人の目に読みやすいように、コンピューターにもコンピューター語で差をつけて読みやすくしてやると、ブログの内容がより伝わります。
ということは、検索ロボットにも正しくブログの内容が伝わり、検索上位になる可能性が少しだけ上がります。
コンピューター語で書くからには、コンピューター語のルールを守って書かなければ、コンピューター(検索ロボット)に文の意味が正しく伝わりません。
「HTMLを正しく記述する」ことが検索評価の対象となっていますので、ぜひ正しい書き方を覚えましょう。
よくある間違い。見た目を変えるために見出しは使うべからず
よく間違えられるのは、文字の大きさや太さを変更するために、見出しやh1といったボタンを使用することです。
大事なことなので繰り返します。HTMLは見た目を変えるためではなく、意味をマークするためにあります。
セールのお知らせ 玉子1パック100円 大特価!
「玉子1パック100円」や「大特価!」を目立たせたいので、大文字・太文字になるh1または「見出し」ボタンを使いたくなりますが、これは適切ではありません。
見出しはあくまでも見出しですので、「セールのお知らせ」に用いるのが正解です。
「セールのお知らせ」の見出しに対し、「玉子1パック100円」と「大特価!」がかかってきます。
またよくある間違いとして、インデント(文字ブロックの左側を空ける)目的で「引用」ボタンを使用することがあります。
引用をわかりやすくするために左側を空けるのは良いですが、引用ではない自分で書いた文章を目立たせるために引用ボタンを使用してはいけません。
なお、引用ボタンで左側をあける、h1ボタンで大文字・太文字にするなどの設定はCSS(カスケード・スタイル・シート)でできます。
設定次第では引用ボタンは左側を空けないで背景に色をつけたり、h1に画像を表示させることができます。
SEO対策に対して微々たるものですが、知らないより理解していたほうがずっと有利です。
また視覚的に読みやすい記事になるので、整備をすると良いと思います。
タグの種類と意味
タグを正確につかう意味をご理解いただけましたでしょうか?
全部覚えるのは大変なので、ブログでよく使われるものを最小限ピックアップしました。
他に知りたいタグがでてきたら検索してみてください。いっぱいありますので・・・。
SEOに重要なタグは主にhead内で使用するmetaタグですが、WordPressでブログを書く時は、bodyタグ内で使用するタグを駆使して書きます。
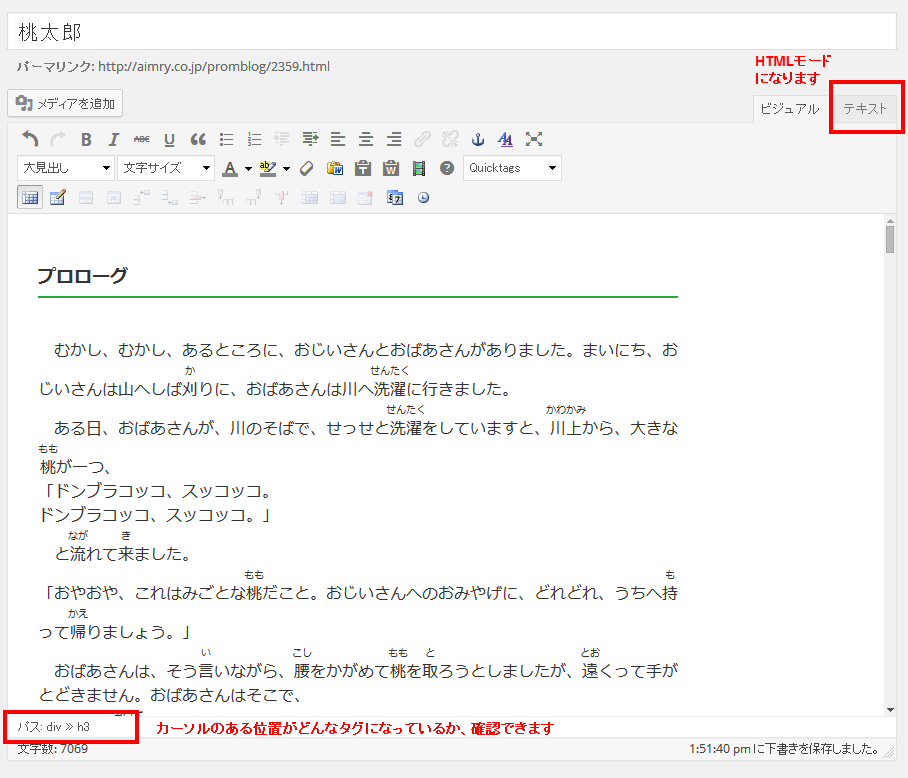
はじめに:タグ見方
ボタンを押せばタグが自動で挿入されますが、何が挿入されたのかはぱっと見わかりません。
右上の「テキスト」タブで、表示を切り替えるか、テキストエリア下部の「パス」で確認します。
「パス」は階層になっており、1番右に表示された英数字が現在カーソルのある部分のタグです。
画像ではdivタグ内にあるh3タグ。
strong(ストロング/強調)
強調を意味します。ここはこのページ又は文章内で重要です、強調しますよ、の意味です。
多くのブログでは「B(Bold)」マークボタンです。ブログやプラグインによっては意味のない「b」タグで装飾されている場合もあります。ご注意ください。
SEO的には重要なキーワードと認知されます。
ただし詰め込み過ぎるとスパム扱いされます。
blockpuote(ブロッククォート/引用)
ブロックまるまる引用した文です、私が考えた文ではありません。を表します。
「"(ダブルクオーテーション)」マークボタンか「引用」と書かれたボタンです。
「引用」しないままコピペではりつけては、無断でコピーされたと判断されてしまいます。
出典元と、URLがあれば併記します。
そうすることで、検索ロボットが正しく文章の意味を認識できます。
以下ページ様がわかりやすいです。
外部コンテンツの引用は検索エンジンスパム?blockquoteの使い方 – www.allegro-inc.com/seo/7543.html
h1~h6(heading/ヘッディング/見出し)
表題、見出し。その章の内容を簡潔に表します。
h1が大見出し、h6が最小の小見出しです。
見出しを付けると、人間的にも検索ロボット的にも構造がわかりやすくなり、読みやすいページになります。
見出しタグにはルールがあります。
- h1は1ページに1つ(HTML5は除く/わからない場合はh1は1回で良いです)
- 番号は飛ばしてはならない。数字は重要度や文字の大きさではなく、階層の順位です。
良い例
h1
h2
h3
h3
h2
h3
h4
h2
h2
h3
h2
h3
h1:日本の住所でhタグをわかりやすく説明
p:東京都、北海道、京都府、青森県・・・などがある。
h2:北海道
h3:札幌市
h4:中央区
h4:北区
h3:旭川市
h4:東光一条
h3:函館市
h2:青森県
h3:弘前市
悪い例
h1
h2
h4 ← × h3を飛ばしている
h2
h3
h2
h3
h1 ← × h1重複(HTML5除く)
h2
h4 ← × h3を飛ばしている
h4
h2
h3
私が作ったテーマではh3から「大見出し」の表示になっています。
h2とh1はサイトの名前など別の場所で使用しているので。
見出しタグはSEO的に超重要と言われています。
見出しは各章を簡潔に表す文になっているので、見出しに含まれるキーワードは重要と認知されます。
ただしこれも詰め込み過ぎはダメ。自然な文章になるように適度にキーワードを含めます。
たいていの場合、ブログの記事タイトルはh1、h2、h3あたりになっています。
何も考えないでフィーリングなタイトルをつけるのは、お金をドブに捨てているようなものです。
ぜひ、キーワードを精査してから記事のタイトルをつけることをおすすめします。
p(paragraph/パラグラフ)
段落。WordPressで文字を打ち込むと、たいてい自動でpタグがつきます。
Shift + Enterで、段落内の改行ができます。
br(break/ブレーク)
Shift + Enterでできる改行です。
プラグインによってはEnterで挿入されているかも。
行を壊す、ので多様は厳禁です。
連続使用はもってのほか。WordPressなら自動で削除されてたかも。
新しい段落を作る場合はpタグを用います。
どうしても間をたくさん開けたい場合はスタイルシートを編集します。
ul(unordered list/アンオーダード・リスト)
左側のボタン。
順位付けされてない(アンオーダー)リストのこと。
あたまに「・(中黒)」を付けたい時に使用します。
箇条書きを使用する場面はたいてい、いいたいことをまとめる時に使用すると思います。
ということは、箇条書きにその章やページの言いたいことが集約されています。
ということは、リストで囲われた部分は検索ロボットにとって重要視する箇所かもしれません。
人間にも内容を理解してもらいやすいし、検索ロボット的にも構造が理解しやすくなり、お互いにいいことづくしです。
「・(なかぐろ)」を使うのをやめて、積極的にリストボタンを使用しましょう。
段落中(Pタグ)で「・(なかぐろ)」を使用しても、ただの段落にしかなりませんよ。
ol(ordered list/オーダード・リスト)
右側の数字がある方。
オーダー(順位付け)されたリストのこと。
1.まる書いて 2.お豆がふたつ 3.おむすびひとつ 4.あっという間に
順番のある箇条書きを利用するとき。
先頭に「1.」って打ち込んでもいいけど、検索ロボット的にはただの段落としか認識されません。
そうなると重要度はやや低です。
ulと同じように、先頭に番号を振りたくなったら使用しましょう。
検索ロボットにわかりやすくなります。
ただし、見出しのように使用するときはちょっと考えものだと思うのです。
あくまで番号付きの箇条書きですので。
だめな例
1.SEO対策とは (本文) 2.SEO対策をして良いこととは? (本文)
a(anchor/アンカー)
船の錨(イカリ)。リンクを作成する。
鎖マークやイカリマークが多いです。
リンクを張ってもらったページは重要なページと認識されます。
なので、ブログ記事内に自分の関連記事のリンクを貼ると良いです。できれば他のブログで「ここが参考になりました」と、リンクを貼ってもらえるような記事にするとなおよしです。
リンクをたくさん貼ってもらったページは、重要度が高くなり評価が上がります。ぜひみんなのためになる記事を書きましょう。
リンクをはる文字列は「こちら」よりもブログのタイトルや記事タイトルを記述します。
その文字が強調され、評価されるからです。
img(image/イメージ)
画像。
画像を挿入するときに「代替テキスト」の項目に、その画像の説明をいれましょう。
html5では、「代替テキスト」に画像を説明する文をいれることになっています。
画像を閲覧できない環境(視覚障害のある方用ブラウザとか)でも、「代替テキスト」にかかれた文を読み上げたり、テキスト表示をしてくれるのです。
文章の流れを遮らない内容が良いです。
まとめ
いかがでしたか。
HTMLを知らなくても気軽にブログがかけるはずなのに、結局HTMLのことを勉強しちゃってますね。
極めると奥が深いですね、なんでも。私も勉強になりました。
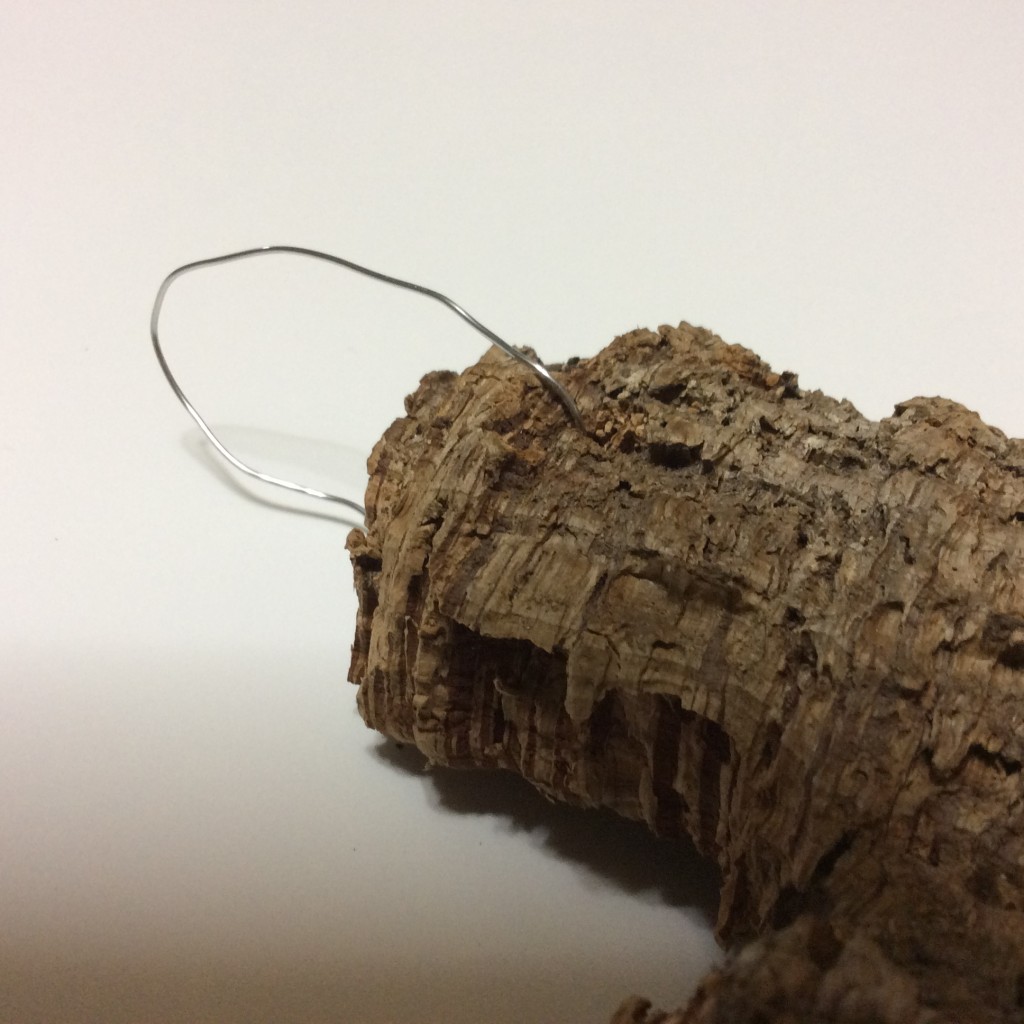
日本産デンドロビウム「セッコク」
日本産のデンドロビウムといえば代表的なのが
この「セッコク」です。
着生ランといって、大木の枝にくっついています。
寄生植物ではないので木から養分を取ってはいないようです。
ラン科植物が共生しているラン菌が空気や雨水から養分を取りこんで
供給してくれるらしいです。
台風などで強い風が吹くと木の枝と一緒に落ちてきたりするので
学生時代はそれを目当てに採集に行ったこともあります。
日光の杉並木には随分ありました。
鉢植えにするときはミズゴケに植え込めば育ちますが
鉢の中は乾燥気味にした方が良いようですね。
関東以西の分布なので北海道ではお目にかかれません。
久々に育ててみたくなり、2月に通販で京都産を購入しました。
京都の降雪地帯からこちらの室内に入れたせいか
ちょっと目を離しているうちに開花していました。
白く可憐な花で若干の香りがあります。
ランが好きでいつも何かしら育てているのですが
なかなか良い環境を作れなくて年々矮小化してしまいます。
ベランダ栽培のエキスパートをめざして今年は頑張る所存でございます。
みず。でした。