印刷屋が教えるよ!2016年 猿のイラスト年賀状の書き方【簡単かわいい】

こんにちは、営業事務の本間です。
デザインは素人です。でも落書きは大好きです。
年賀状の受付が始まりました。
株式会社アイム 年賀状印刷 2016年 申年 | めくりんこ はがきでコミュニケーション
印刷じゃなく、自分の手書きがイイワ!という方に向けて、お猿ダルマの書き方です。
ただのお猿より書きやすいし、なんかカワイイので良いかなと思って。
昨年の未年はコチラ 【2015年 未年】たった4ステップ羊の書き方!絵心無しでもOK!年賀状にぜひどうぞ。 | 株式会社アイム 印刷サイト
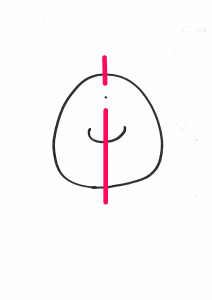
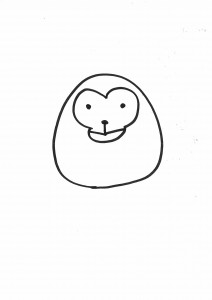
1.おむすびを書く
限りなく丸に近いおむすびです。ダルマなので、底は気持ち平めにします。球になると転がっていってしまいます。
2.顔の輪郭
ダルマの中心あたりに、楕円の半円を書きます。
中心ね。なるべく細長い方がかわいいかも。
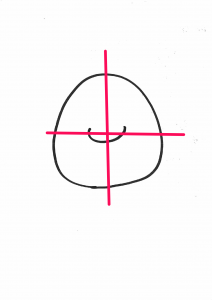
点を書きます。
M字ハゲの基準点です。
先ほどの楕円と、おにぎりの中心線を通る処です。
楕円の頂点とおにぎりの頂点の中心あたりに点を打ちます。
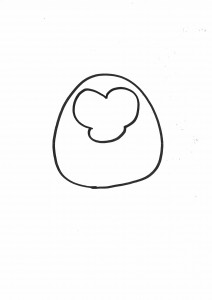
点と楕円の切れたところを結ぶように、正円を書きます。
反対側も同じ。正円2つと、楕円が重なるような、ミッキーマウスのシルエットのような形ができました。
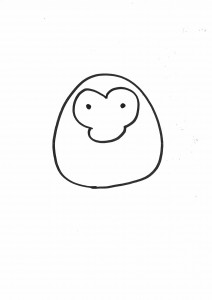
3.顔を書く
ポチンと目を書きます。
正円の中心あたりに目を書くと丁度良いです。
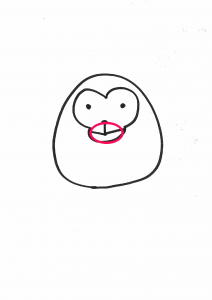
鼻、口を書きます。
鼻は、楕円の頂点アタリに横長の楕円をクルクルっと書きます。
鼻の下と口はご覧のとおり。
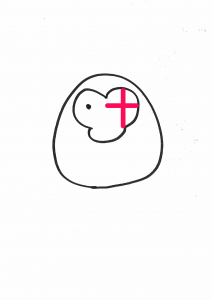
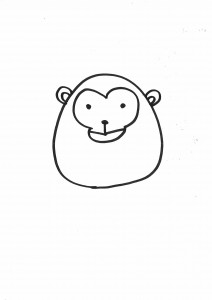
4.しあげ
耳は、目と同じくらいの高さで。
あまり高いと熊など他の動物に見えてしまいます。
だるまの模様を書いて完成!
寄り道
よりカワイく、バランスよく書くには本物の猿や他のイラストを研究します。
たとえば本物の猿がコチラ。
本物の猿をみてみると、パーツの特徴が
- M字ハゲ
- 口元の肌色の箇所(何ていうの?)は縦長にプクッ
- 口は大きく横に伸びている
これらを含めてイラストを書きます。
ただし、カワイく書きたいので多少デフォルメします。
カワイイイラストは
- 目が顔のセンター近く
- 丸いシルエット
にすると、カワイク見えてくるので、顔の輪郭は丸く、縦に長い口エリアを短くしました。
あとは、目、鼻はカワイイと思う形にします。それが丸ぽっちです。
本物の形を意識し特徴を取り込むと、デフォルメしてもそれっぽく見えます。
5.完成
「見ざる聞かざる言わざる」で。
口角は下がっていた方がカワイイので、下げました。
こんなカンジでデザインしちゃえば、いい感じに見えるんじゃないでしょうか。
消しゴムスタンプ作って押しまくるのもいいカモね。
サイクリングロード
こんにちは、営業事務の本間です。
すっかり自転車にはまってしまい、あちこち出かけるようになりました。
今日はサイクリングやマラソンをしない人には馴染みがないかもしれない、サイクリングロードの紹介です。
珍しいのではないかなーと思ってブログを書いてみました。
東札幌から北広島、途中一般道を通って恵庭まで通っているサイクリングロードがあります。
その中でも、札幌から近く、舗装のキレイなエルフィンロードの風景の紹介です。
エルフィンロードはJR上野幌駅から北広島駅までの区間をいいます。
線路とかなり近い位置にあるので、撮り鉄のオニーサンがたまにカメラを構えています。
上野幌の住宅街
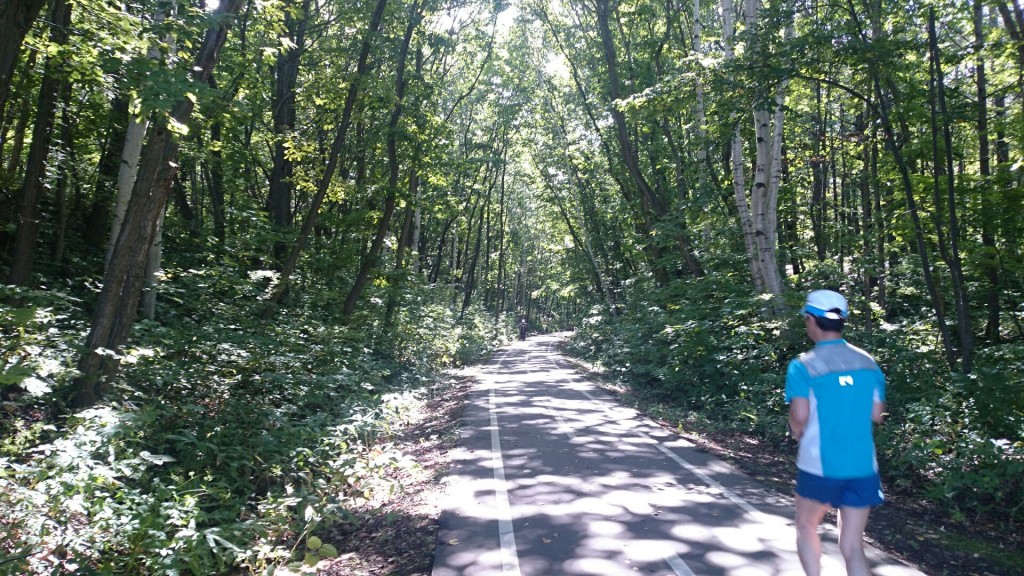
林の中を通る区間もあります
それを抜ければ北広島までもう一息
まっすぐで、キレイな舗装で走りたくなったでしょう?
起点の東札幌から北広島まで20km弱程です。
スポーツ自転車なら初心者でも無理なく走れる距離です。
ちなみに、東札幌から新さっぽろまでのサイクリングロードは舗装が荒れていたり、小さなアップダウンがあったり、人が多いので私はあまり好きではありません。
お天気の良い日は、マラソンやサイクリングに出掛けてみてはいかがでしょうか。
車屋さんの販促で一人ひとり違う車を提案するDMを印刷する
新車の案内を、一律でお客様にお出ししていませんか?
小さなお子様がいるご家庭に、スポーツタイプのDMをお送りしても響きません。
車好きなお父さんが目にすれば「おっ」と思ってもらえるかもしれませんが、おそらくお母さんが購入を許しません。売上は上がりません。
お客様は目に入った写真をみて、脊髄反射で「欲しい」「いらない」 を判断します。
「いらない」と判断された瞬間に、DMは紙くずとなってしまいます。
ご家族皆様が「おっ」と思ってもらえるようなDMを作ってみませんか?
お客様ひとりひとりに合った車を提案
そのご家族のタイプに合ったオススメの車の写真を大きく載せます。
他の車は必要ありません。
むしろ、一つに絞ったほうがより印象に残ります。
顧客データがあると思いますので、それを元に提案をしたい車を選別します。
印刷の種類が増えると印刷代がかかるのでは?
そこは心配いりません。
1種類のものよりかは、少し高くなるかもしれませんが、普通の印刷よりは格段に安く済ませられる方法があります。
オンデマンド印刷機を持っている印刷会社に発注します。
オンデマンド印刷機とは、版を必要としない印刷機です。
版とはハンコのようなものです。
種類が多いほど、ハンコの数が多くなり、ハンコ代がかさばります。
オンデマンド印刷機では版が必要ありませんので、ハンコ代がかかりません。
細かい料金設定は各印刷会社様によって異なりますが、普通の印刷よりかは安くすむはずです。
面倒な宛名印字もおまかせ
オンデマンド印刷機のすごいところは、紙面の印刷をしながら宛名印字もしてしまうことです。
普通の印刷に出すと、DMが上がってきた後にタックシールを貼ったり、プリンターでプリントをしていると思いますが、オンデマンド印刷機では同時進行が可能です。
宛名印字やタックシールを貼る手間がはぶけます。
オンデマンド印刷機をもっている印刷会社に発注するには?
「オンデマンド印刷機」または「デジタル印刷機」で検索をすると、機械の紹介をしている印刷会社がヒットしますので問合せをします。
問合せをする際は、
- ターゲット毎に絵柄を変えたDMを作りたい
- オンデマンド印刷機が相応しいと思うのでそれで刷ってほしい
- 宛名印刷もする場合はその旨も
このように伝えていただければ、あとは各印刷会社様で対応していただけると思います。
データで入稿する際は、データの作り方の確認と宛名データの確認もよろしくお願いします。
札幌でオンデマンド印刷機をお探しの方は、西区の株式会社アイムまでお問合せ下さい。
私、担当の本間がご案内させていただきます。
011-665-7839 平日9:00~仕事が終わるまで 担当:本間
滝野すずらん丘陵公園へサイクリングに行ってきました

こんにちは、営業事務の本間です。
最近、自転車通勤用にクロスバイクを購入しました。
クロスバイクは競技自転車用のロードバイクとマウンテンバイクのイイトコどりの自転車です。
ロードバイクのように車重が軽くタイヤが細く、マウンテンバイクのように乗りやすい形で気軽に中距離を走れる自転車です。
初めてクロスバイクを購入したので、せっかくだから遠出をしてみようといろいろ走ってみたところ、見事にハマってしまいました。
自分の脚で遠くまで行ったり、自分の脚で作り出した速度で風をきるのが気持ち良いです。さらに遠くまで行けるロードバイクが欲しくなりました。
この日滝野すずらん丘陵公園へ行ってきました。
豊平川サイクリングロードから、真駒内公園、芸術の森、真駒内滝野霊園、滝野すずらん丘陵公園から、清田側へ降りて、白石こころーどを通ってきました。
- 総距離:55km
- 平均速度:17.4km/h
- 登板高度:580m
豊平川サイクリングロード。天気が良いです。
どこの橋だったかな。綺麗にとれました。
豊平川サイクリングロードから真駒内公園に差し掛かるあたり。山の緑が濃くなってきれいです。
芸術の森を過ぎると本格的な山道です。
時速10kmほどでのろのろ登ります。坂道は脚がついたら負けです。
噂の真駒内滝野霊園のモアイ像を拝み、滝野すずらん丘陵公園ですこし休憩。
下に流れる川の音が気持ち良いです。
行きはアップダウンがありましたが、帰りは下り坂が続きます。
道が荒れていてスピードが出せないので、20~25km/hくらいでゆっくり下りました。
途中、いちごパフェが有名な自然満喫倶楽部さんに寄ろうと思っていたのですが、混雑していたのでやめました。たぶんまた来るので、その時までおあずけ。
農家の茶屋 自然満喫倶楽部 (シゼンマンキツクラブ) – 札幌市清田区その他/パフェ [食べログ]
天気がよく、大変気持ちよかったです。
ドライブも気持ちよさそうですが、サイクリングもかなり楽しいです。
人力最高です。
今度はどこを走ろうかな~。
仕事効率UPで事務員さんが助かりそうなショートカット5つ for Windows8.1

こんにちは、営業事務の本間です。
先月から自転車通勤を始めました。
スポーツ自転車、爽快で楽しいですね。
ペダルが軽くてどこまでも行けそうだったので、あいの里まで行ってきました。
あのあたりは建物が少なく、自然いっぱいな感じがしていいですね。風はバカみたく強いけど。
ところで、Windowsの操作でショートカットは頻繁に使いますか?
私はかなり使います。
ショートカットは覚えればやみつきになります。
処理速度があがるので、なんだか仕事ができるような気持ちになれます。
ということで、覚えたら便利なショートカット5つです。
シャットダウン、再起動
Windowsボタンまでマウスポインタをあわせる時間が惜しい時に重宝します。
覚えたらタタン!でWindowsを終了できます。マウス使うより絶対早い。
シャットダウン
Windows + X、U、U
Windows + Xで、左下Windowsロゴボタンを右クリックと同じメニューを開く。
「シャットダウンまたはサインアウト」がUで選択できる。
その中の「シャットダウン」がUで選択できる。
再起動
Windows + X、U、R
シャットダウンと途中まで同じ。
「シャットダウンまたはサインアウト」の次が、Rで再起動の選択ができる。
デスクトップ表示
Windows + D
一つ一つウィンドウを最小化しなくても、一度でデスクトップを表示できます。
ウィンドウを閉じる
Ctrl + W または Alt + F4
ウィンドウやタブを消すのはCtrl + Wが多く、アプリケーションの終了はAlt + F4が多い気がする。
ファイルの名前変更
F2
名前を変更したいファイルを選択して、F2。
拡張子前まで選択された状態になるので、そのまま名前を書き換えます。
間違って押して戻せなくなるショートカット 画面が回転する
Ctrl + Alt + 矢印キー
これを無効にするには、デスクトップで右クリック。
グラフィックプロパティー → ホットキー → 無効 にチェック。
間違えて押すとビックリします。
SEO対策は正しいHTMLの理解から!初心者ブロガー必見 タグ10個
こんにちは、営業事務の本間です。
この内容も業務と関係ないので書こうか迷ったのですが、社内向けに説明をしたいのにイイ感じの記事がなく、自分で書いてみました。
自分でブログテーマをチューニングする人用の記事で、metaタグとかの記事は沢山あるのですが、自分で編集する範囲内のBODYタグを説明したものがなかなかなくて・・・。
SEOなんて関係ないわー!と、お思いの方も、文字の装飾が思い通りにできなかった理由がわかると思います。
WEB制作でお客様と仕事をしたことはありませんが、自社サイトをWordPressのオリジナルテーマで制作した程度の技量です。
易しい言葉での説明を心がけているので、厳密な定義と異なる表現があります。ご了承ください。 誤りがあれば指摘してください。
ブログを書く時に、実はHTML(マークアップ言語)を編集している
ブログやWordPressは投稿画面でHTMLを編集しています。
HTML(ハイパー・テキスト・マークアップ・ランゲジー)です。
ブログやWordPressを書く時は、編集画面で文字を打ち込みます。
文字を太くしたり色をつけたり、画像を配置したりボタンひとつで編集できます。
書き終えたら投稿ボタンを押します。
するとプログラムが実行され、今書いた文をHTMLに書き換えて投稿してくれます。
「HTMLに書き換える作業」をわかりやすく言うと、「文に意味をつける作業」です。
HTMLとは、ハイパー・テキスト・マークアップ・ランゲジーと言う通り、文章にマーク(印)をつける言語です。
マークとは、「ここからここまで重要ですよ」「ここからここまで引用ですよ」「この一文は段落の見出しですよ」といった、文章に意味をつけるものです。
マークアップ言語(マークアップげんご、英: markup language)はコンピュータ言語の一種で、文章の構造(段落など)や見栄え(フォントサイズなど)に関する指定を文章とともにテキストファイルに記述するための言語である。文章に対するそれらの指定をマークアップと呼び、マークアップを記述するための文字列をタグと呼ぶ。 現代において最も有名なマークアップ言語は、ウェブの基盤技術の1つであるHTMLであろう。「markup」という語は英語圏の出版業界で著者、編集者、印刷者の間で指示を伝える方法を意味していた(語源を参照)。
なので、投稿画面上で太文字ボタンを押して、文字を太文字にしている時、ブログツールの裏側(プログラム)では、「ここからここまで重要」と、マークをつけているようなイメージです。
HTMLの役割は文の意味をコンピューター(検索ロボット)に伝える
人の目には容易に意味がわかる内容も、コンピューター(検索ロボット)には意味がわからない場合があります。
セールのお知らせ 玉子1パック100円 大特価!
たとえばこの文。
なんとなく「セールのお知らせ」について書かれた文だな、とわかると思います。
でもコンピューター(検索ロボット)にはわかりません。
人間の目には一行あけて書かれているので「セールのお知らせ」がタイトルになる。となんとなくわかります。
では、コンピューターは?一行空いている文がタイトル?改行を付けたい時は?1行だけだからタイトルになるのか?では1行だけの段落は・・・?
と、コンピューターに「タイトル」の定義を教えだすと大変複雑になります。
だからマークアップ言語なるものがあるのです。
ここからここまでタイトル!と、人間が教えれば済みますからね。
一行あけて見出しっぽく見せると、人の目に読みやすいように、コンピューターにもコンピューター語で差をつけて読みやすくしてやると、ブログの内容がより伝わります。
ということは、検索ロボットにも正しくブログの内容が伝わり、検索上位になる可能性が少しだけ上がります。
コンピューター語で書くからには、コンピューター語のルールを守って書かなければ、コンピューター(検索ロボット)に文の意味が正しく伝わりません。
「HTMLを正しく記述する」ことが検索評価の対象となっていますので、ぜひ正しい書き方を覚えましょう。
よくある間違い。見た目を変えるために見出しは使うべからず
よく間違えられるのは、文字の大きさや太さを変更するために、見出しやh1といったボタンを使用することです。
大事なことなので繰り返します。HTMLは見た目を変えるためではなく、意味をマークするためにあります。
セールのお知らせ 玉子1パック100円 大特価!
「玉子1パック100円」や「大特価!」を目立たせたいので、大文字・太文字になるh1または「見出し」ボタンを使いたくなりますが、これは適切ではありません。
見出しはあくまでも見出しですので、「セールのお知らせ」に用いるのが正解です。
「セールのお知らせ」の見出しに対し、「玉子1パック100円」と「大特価!」がかかってきます。
またよくある間違いとして、インデント(文字ブロックの左側を空ける)目的で「引用」ボタンを使用することがあります。
引用をわかりやすくするために左側を空けるのは良いですが、引用ではない自分で書いた文章を目立たせるために引用ボタンを使用してはいけません。
なお、引用ボタンで左側をあける、h1ボタンで大文字・太文字にするなどの設定はCSS(カスケード・スタイル・シート)でできます。
設定次第では引用ボタンは左側を空けないで背景に色をつけたり、h1に画像を表示させることができます。
SEO対策に対して微々たるものですが、知らないより理解していたほうがずっと有利です。
また視覚的に読みやすい記事になるので、整備をすると良いと思います。
タグの種類と意味
タグを正確につかう意味をご理解いただけましたでしょうか?
全部覚えるのは大変なので、ブログでよく使われるものを最小限ピックアップしました。
他に知りたいタグがでてきたら検索してみてください。いっぱいありますので・・・。
SEOに重要なタグは主にhead内で使用するmetaタグですが、WordPressでブログを書く時は、bodyタグ内で使用するタグを駆使して書きます。
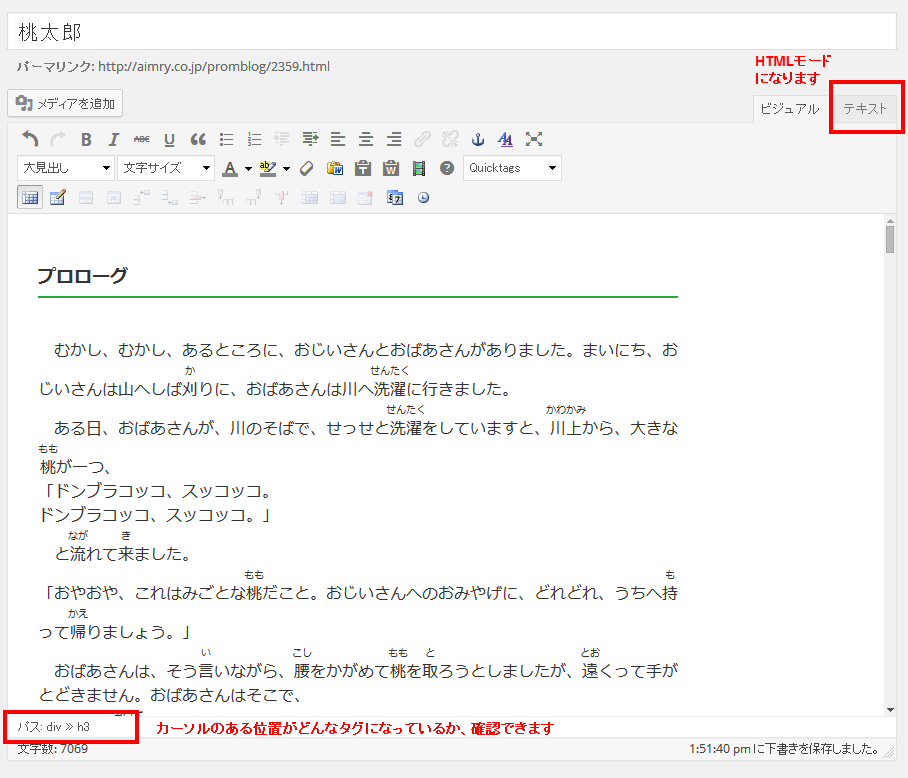
はじめに:タグ見方
ボタンを押せばタグが自動で挿入されますが、何が挿入されたのかはぱっと見わかりません。
右上の「テキスト」タブで、表示を切り替えるか、テキストエリア下部の「パス」で確認します。
「パス」は階層になっており、1番右に表示された英数字が現在カーソルのある部分のタグです。
画像ではdivタグ内にあるh3タグ。
strong(ストロング/強調)
強調を意味します。ここはこのページ又は文章内で重要です、強調しますよ、の意味です。
多くのブログでは「B(Bold)」マークボタンです。ブログやプラグインによっては意味のない「b」タグで装飾されている場合もあります。ご注意ください。
SEO的には重要なキーワードと認知されます。
ただし詰め込み過ぎるとスパム扱いされます。
blockpuote(ブロッククォート/引用)
ブロックまるまる引用した文です、私が考えた文ではありません。を表します。
「"(ダブルクオーテーション)」マークボタンか「引用」と書かれたボタンです。
「引用」しないままコピペではりつけては、無断でコピーされたと判断されてしまいます。
出典元と、URLがあれば併記します。
そうすることで、検索ロボットが正しく文章の意味を認識できます。
以下ページ様がわかりやすいです。
外部コンテンツの引用は検索エンジンスパム?blockquoteの使い方 – www.allegro-inc.com/seo/7543.html
h1~h6(heading/ヘッディング/見出し)
表題、見出し。その章の内容を簡潔に表します。
h1が大見出し、h6が最小の小見出しです。
見出しを付けると、人間的にも検索ロボット的にも構造がわかりやすくなり、読みやすいページになります。
見出しタグにはルールがあります。
- h1は1ページに1つ(HTML5は除く/わからない場合はh1は1回で良いです)
- 番号は飛ばしてはならない。数字は重要度や文字の大きさではなく、階層の順位です。
良い例
h1
h2
h3
h3
h2
h3
h4
h2
h2
h3
h2
h3
h1:日本の住所でhタグをわかりやすく説明
p:東京都、北海道、京都府、青森県・・・などがある。
h2:北海道
h3:札幌市
h4:中央区
h4:北区
h3:旭川市
h4:東光一条
h3:函館市
h2:青森県
h3:弘前市
悪い例
h1
h2
h4 ← × h3を飛ばしている
h2
h3
h2
h3
h1 ← × h1重複(HTML5除く)
h2
h4 ← × h3を飛ばしている
h4
h2
h3
私が作ったテーマではh3から「大見出し」の表示になっています。
h2とh1はサイトの名前など別の場所で使用しているので。
見出しタグはSEO的に超重要と言われています。
見出しは各章を簡潔に表す文になっているので、見出しに含まれるキーワードは重要と認知されます。
ただしこれも詰め込み過ぎはダメ。自然な文章になるように適度にキーワードを含めます。
たいていの場合、ブログの記事タイトルはh1、h2、h3あたりになっています。
何も考えないでフィーリングなタイトルをつけるのは、お金をドブに捨てているようなものです。
ぜひ、キーワードを精査してから記事のタイトルをつけることをおすすめします。
p(paragraph/パラグラフ)
段落。WordPressで文字を打ち込むと、たいてい自動でpタグがつきます。
Shift + Enterで、段落内の改行ができます。
br(break/ブレーク)
Shift + Enterでできる改行です。
プラグインによってはEnterで挿入されているかも。
行を壊す、ので多様は厳禁です。
連続使用はもってのほか。WordPressなら自動で削除されてたかも。
新しい段落を作る場合はpタグを用います。
どうしても間をたくさん開けたい場合はスタイルシートを編集します。
ul(unordered list/アンオーダード・リスト)
左側のボタン。
順位付けされてない(アンオーダー)リストのこと。
あたまに「・(中黒)」を付けたい時に使用します。
箇条書きを使用する場面はたいてい、いいたいことをまとめる時に使用すると思います。
ということは、箇条書きにその章やページの言いたいことが集約されています。
ということは、リストで囲われた部分は検索ロボットにとって重要視する箇所かもしれません。
人間にも内容を理解してもらいやすいし、検索ロボット的にも構造が理解しやすくなり、お互いにいいことづくしです。
「・(なかぐろ)」を使うのをやめて、積極的にリストボタンを使用しましょう。
段落中(Pタグ)で「・(なかぐろ)」を使用しても、ただの段落にしかなりませんよ。
ol(ordered list/オーダード・リスト)
右側の数字がある方。
オーダー(順位付け)されたリストのこと。
1.まる書いて 2.お豆がふたつ 3.おむすびひとつ 4.あっという間に
順番のある箇条書きを利用するとき。
先頭に「1.」って打ち込んでもいいけど、検索ロボット的にはただの段落としか認識されません。
そうなると重要度はやや低です。
ulと同じように、先頭に番号を振りたくなったら使用しましょう。
検索ロボットにわかりやすくなります。
ただし、見出しのように使用するときはちょっと考えものだと思うのです。
あくまで番号付きの箇条書きですので。
だめな例
1.SEO対策とは (本文) 2.SEO対策をして良いこととは? (本文)
a(anchor/アンカー)
船の錨(イカリ)。リンクを作成する。
鎖マークやイカリマークが多いです。
リンクを張ってもらったページは重要なページと認識されます。
なので、ブログ記事内に自分の関連記事のリンクを貼ると良いです。できれば他のブログで「ここが参考になりました」と、リンクを貼ってもらえるような記事にするとなおよしです。
リンクをたくさん貼ってもらったページは、重要度が高くなり評価が上がります。ぜひみんなのためになる記事を書きましょう。
リンクをはる文字列は「こちら」よりもブログのタイトルや記事タイトルを記述します。
その文字が強調され、評価されるからです。
img(image/イメージ)
画像。
画像を挿入するときに「代替テキスト」の項目に、その画像の説明をいれましょう。
html5では、「代替テキスト」に画像を説明する文をいれることになっています。
画像を閲覧できない環境(視覚障害のある方用ブラウザとか)でも、「代替テキスト」にかかれた文を読み上げたり、テキスト表示をしてくれるのです。
文章の流れを遮らない内容が良いです。
まとめ
いかがでしたか。
HTMLを知らなくても気軽にブログがかけるはずなのに、結局HTMLのことを勉強しちゃってますね。
極めると奥が深いですね、なんでも。私も勉強になりました。
水泳でダイエット効果?29歳女子の体質に変化がありました
こんにちは、営業事務の本間です。
昨年11月末からプールに通っています。
なんとなく、健康のために運動くらいしておこうと思い立ちまして。
痩せるとか、血圧が下がるとか、体の変化を期待せずに通ってみようと思いました。
本日のブログは業務とまったく関係ない内容です。
先日山谷がプール通いを始めようかな、という話をしており仲間が増えたようで嬉しかったので、プール通いをして変化のあったことを書いてみました。
これから水泳を始めようという方の参考になれば幸いです。
前提条件
本気で痩せたい人の参考にはならないかもしれませんのであしからず。
スペック
- 29歳 女 160cm 54~55kg
- デスクワーク、休日はあまり外出しない
- 幼稚園~小学校低学年の頃、水泳教室に通っていた
- 高校に入ってから運動は体育のみ
10年以上まともに運動していないので、体は固いわ、走ればすぐ息切れするわ、ワヤです。
水泳教室に通っていたので、技術はバッチリですが体力が追いつきません。
目標の通う頻度、時間、メニュー
- 通うペースは週2~3回
- 60分は泳ぐ
- 食事は今まで通り好きなもの食べる
飽き性なので、無理に通おうとしないで好きな時に行くようにしています。
始めたら楽しくて週3~4回行った時もありました\(^o^)/
水泳を始めて1ヶ月ほどで現れた効果
- 足首が筋肉痛になった(細くなることを期待)
- 心肺機能が高くなった気がする
- 肉質(脂肪)が柔らかくなった
- 三角筋、大胸筋が鍛えられた
30m走るのも辛かったのが、平気になりました。
柔らかい脂肪の方が燃焼しやすいので、痩せやすい体質になったのかな。
女性は胸痩せやバストアップを気にされる方もいるようですね。バストがアップしたかはわかりませんが、胸筋に効くのはたしかです!!
1ヶ月目にこなしたメニュー
久しぶりすぎて、息が苦しくて連続で泳げませんでした ε- (´ー`*)フッ
- ウォーキング 700m程
- キック 700m程
- クロール・平泳ぎ 300m程
1ヶ月ほどたって慣れた頃に、調子に乗って平泳ぎ1000m全力で泳いだら、膝を痛め1週間お休みしました(笑)
急におもいっきり運動してはダメですね。
水泳を始めて2ヶ月ほどで現れた効果
- 二の腕が引き締まった気がする
- 体重が1kgくらい落ちた気がする
2ヶ月目のメニュー
- ウォーキング 400m程
- キック 600m程
- クロール・平泳ぎ 700m程
50m続けて泳げるようになってきました!
正しいフォームにこだわらないで楽な動作で泳ぐことを意識しはじめました。
3ヶ月目で現れた変化
とくになしw
今月は通っていないせいでしょう。
3ヶ月目のメニュー
- ウォーキング 2~500m程
- キック 400m程
- クロール・平泳ぎ 1000m程
- 全力 クロール・平泳ぎ 200m程
ゆっくりクロールと平泳ぎなら100m続けて泳げるようになってきました!
だいぶ慣れてきたので、ストレス発散で全力でも泳いでみます。
ダーッと泳ぐの気持ちいいです( ゚∀゚ )
さいごに
続けていれば多少は痩せそうな気がします。
楽しんで通うことが大切なんでしょうね。
ちなみに2月に入ってから2回しか行ってません(爆)
新たらしいゲームにハマったのでサボっていました(笑)
ゲームも落ち着いてきたので、そろそろ行こうかなと思っているところです。
それから女性はヘアケア対策をした方が良いです。髪バッサバサになります。。。対策模索中です。
エクセルが苦手な人に贈る!よく使う関数一覧
こんにちは、営業事務の本間です。
長かったお正月休みが明けて2週間が経ちました。 いかがお過ごしですか。
私は朝ドラのマッサンの撮りためを見せてもらったり、NHKのマイナーな番組を見せてもらったり、猫と遊んだりお世話したりして、実家でのんびり過ごしました。
香箱座りをしたら「猫みたい!」と一言いうのがマイブーム。
エクセルが苦手
なぜ苦手なのかというと、もしかして応用の仕方がわからないのかな~なんて思いながら書いています。
エクセルを使ってどんな便利なことをしたいか、想像してみるといいのかも。
よくプログラムの勉強をするときは、何を作りたいか具体的にイメージを膨らませて作ろうという話がありますが、エクセルも同じだと思います。
毎回電卓を叩いて売上を計算するのが大変だから、数字を入力すると合計がでる、とかそういう便利なことをしたいですよね。
でもどんなことができるのかわからないから困りますよね。
私の復習もかねて、よく使う関数を書き出して、例題も一緒につけてみました。
- 算数のおさらい!四則計算
- IF
- OR、AND
- COUNTIF
- VLOOKUP
四則計算
まずは算数のおさらいから。
小学校で習った「+(足す)」「-(引く)」「×(掛ける)」「÷(割る)」です。
これはそれぞれの記号で表現します。半角ですよ!
設定をいじっていなければ、テンキー(キーボードの右側の数字と記号の塊)で半角入力ができます。
| 算数 | エクセル |
|---|---|
| + | + (プラス) |
| - | - (マイナス) |
| × | * (アスタリスク/米マーク) |
| ÷ | / (スラッシュ) |
計算の順番
掛ける、割るを先に計算をして、足す、引くは後から計算します。
かっこでくくった数式は先に計算をする決まりがあります。
ちょっとこんがらがりますね!
- 1 + 1 = 2
- 1 + 1 * 2 = 3
- ( 1 + 1 )*( 2 / 4 + 1 ) = 6
不等号(比較演算)
| 記号 | 書き方 | 日本語 |
|---|---|---|
| > | a > b | aはbより大きい |
| >= | a >= b |
aはbより大きいか又は等しい(aはb以上) 数学での「≧」と同じ意味 |
| < | a < b | aはbより小さい |
| <= | a <= b |
aはbより小さいか又は等しい(aはb以下) 数学での「≦」と同じ意味 |
| = | a = b | aとbは等しい |
| <> | a <> b |
aとbは等しくない。 数学の「≠」と同じ意味 |
よくこんがらがるのが「以上」「未満」です。
「>」「<」はより大きい、未満なので含まない 「>=」「<=」は以上、以下なので含む
1~3の数字があるとして
- 「2以上」は 「2、3」
- 「2以下」は 「2、1」
- 「2未満」は 「1」
私も改めて勉強しました(´・ω・`)なーるへそーいっつも適当に覚えてたわー
記号単体で使用することは少なく、関数と合わせて使用すると思います。
IF関数
すんごく良く使います。
マスターした方がいい関数!
- もし、〇〇なら××の結果を、〇〇じゃなかったら△△の結果を表示する。
- =IF(〇〇,××,△△)
コンマで区切ります。
=IF(条件,条件に合うとき,合わない時)
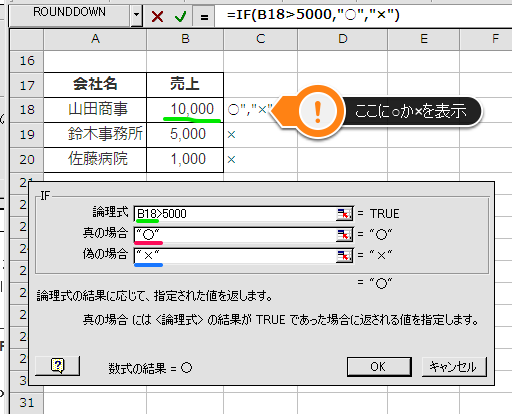
条件とはたとえば、B18の売上が5,000円以上なら「○」、以下なら「×」を表示する。
とした場合、=IF(A1>5000,"○","×")
セルの番号(A1とか)や関数(IFやAND)以外は「"(ダブルクォート)」で文字を囲ってね。
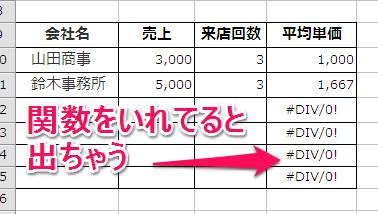
数字が入っていなかったら空白、数字が入ったら計算結果を表示
たとえば、まだ数値が入っていないけど計算式を入れておきたい場合。
そのまま入れちゃうと変な関数が出てきちゃうんですよね。
そんなときはこれ!
=IF(A1="","",A1/2)
A1が空欄なら空欄にしておく
A1に数値が入っていたら、A1÷2を表示する
※「""(ダブルクォートが2つ)」で、空白の意味です。
複数条件(OR,ANDなどの組み合わせ)
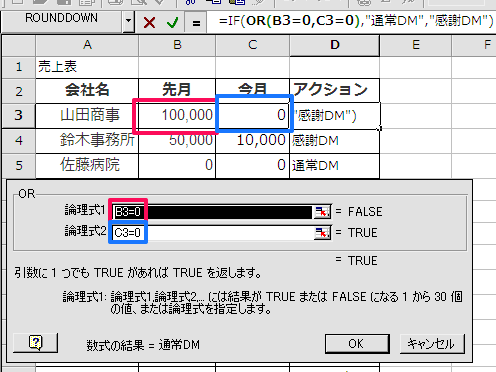
OR、ANDは単体で使うことは少ないですが、こんなデータを作るときに便利かな。
- ORは、AかB
- ANDは、AかつB
この場合のORは、赤枠か青枠がゼロなら~「通常DM」と表示
どちらも0じゃなかったら、「感謝DM」と表示。
ANDなら、赤枠と青枠がゼロなら○になります。
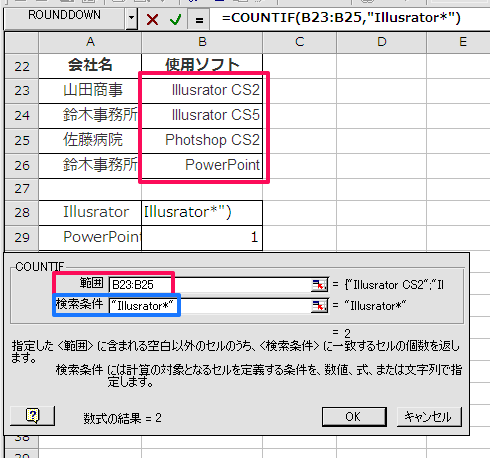
COUNTIF
文字列を検索して、条件に合った個数を返してくれます。
さらに「*(米印/アスタリスク)」を使えば、あいまい検索もできますよ!
"Illusrator*"とすれば、Illustratorが合っていればOK、ヴァージョンはなんでもいいよ!という意味になります。
四捨五入
- 四捨五入 ROUND
- 切り捨て ROUNDDOWN
- 切り上げ ROUNDUP
覚えやすい! 切り捨てはダウン、切り上げはアップ。
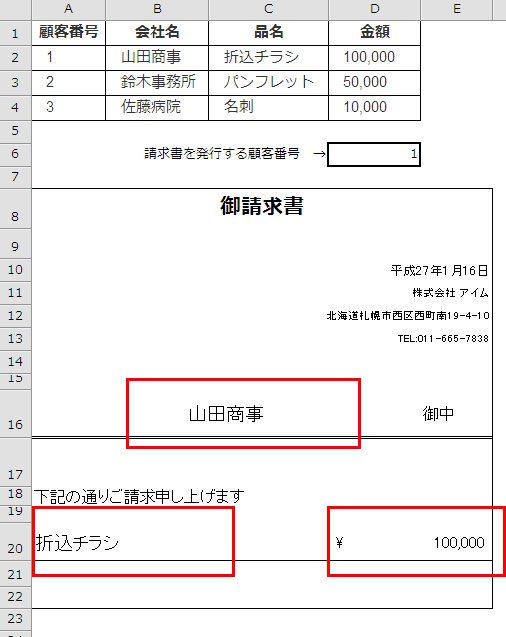
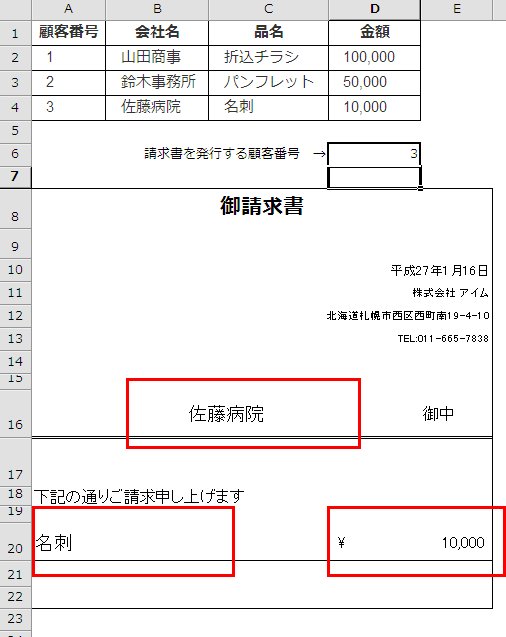
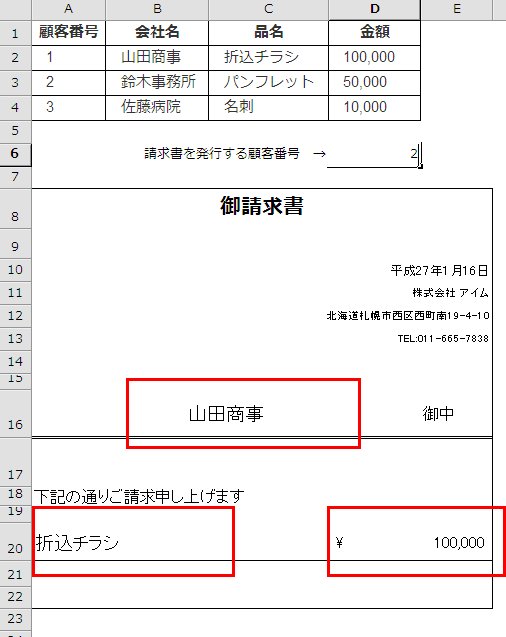
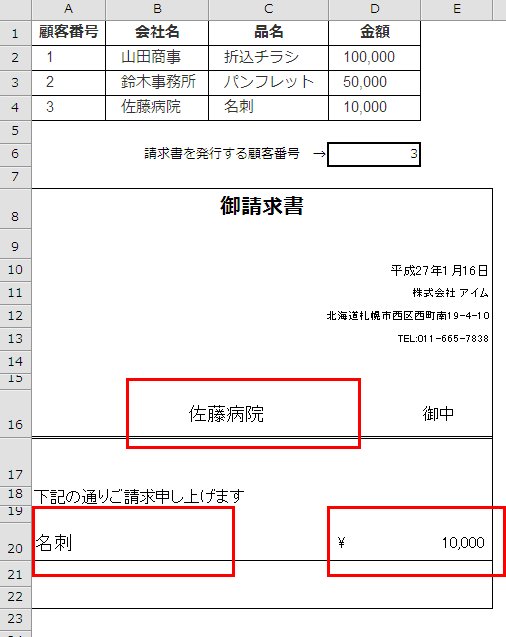
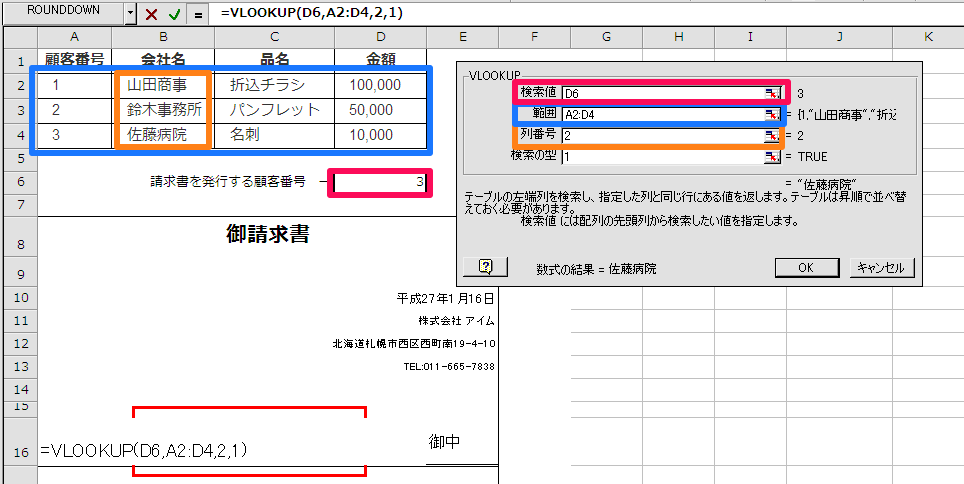
VLOOKUPを使って、顧客番号だけで売上や名前を呼び出せる請求書を作る
顧客番号を入れると、会社名、品名、金額がでてきます。
同じ列の情報を引っ張ってこれる関数です。
私は最近このやり方を知って、目からウロコでした!
=VLOOKUP(検索したい文字,表の範囲,表の左端から何列目のデータ?,完全一致?一致するデータ?)
エクセルで分からないことの調べ方
それでも、やっぱりわからない!
こうしたいんだけど、便利な方法ないかな?と思ったら
「エクセル(スペース)やりたいこと」
でインターネットで検索します。
各営業の売上の合計と、月の平均売上を出したいとします。
平均値の出し方がわからないあなたは「1年の合計金額÷12ヶ月」で解決しようとしますが・・・ちょっと待って!もしかして便利な関数があるかも?
この場合「エクセル 平均値」で検索をするとでてきますよ!
その他 「エクセル IF 入れ子」
「エクセル 日付」
などなど。
書き出してみたけど、例題が出てこない
例題を考えるのが難しいです・・・
株式会社アイムのあさがお観察日記
夏休みの自由研究なんかに役立つブログのカテゴリーです。
ほぼ毎日、事細かにあさがおの生体について素人目線で観察しています。
本当は、育てたあさがおの花を、暑中見舞い用のポストカード(絵手紙)にしようって企画です。
暑中見舞い用の絵手紙の販売のために育てた
これは、はがき絵(絵手紙)を制作・販売している 札幌西区の印刷会社、株式会社アイムの企画です。
育てたあさがおの花をモチーフに、絵手紙(はがき絵)制作、暑中見舞い用のポストカードを販売します。
暑中見舞いはがきの会議中 「そういえば、あさがおのはがき絵少ないね。暑中見舞いの絵にピッタリなのに。」 という話があがりました。
はがき絵作家のやまやえみこは現物を見て絵をかいていますが、あさがおは手軽に買える花屋さんに売っていません。
「現物を育てて、それを書いた絵手紙を暑中見舞い用にすればいいじゃん!」
ということで、育てることになりました。
販売している絵手紙にストーリーがあると、 売上やお客様からの反応に何か変化があるかもしれないと思い、書き綴りました。
そしてできた上がったのがこちら。記事は新しい順になっています。
あさがお観察日記 | 株式会社アイム 印刷サイト
あさがお観察 ツルの動く様子を動画に収めました
ツルや葉はなんか動いている気はするが、はっきりと確認できない。
こいつらは一体、私の目の届かないところで何やってんだ!?
ということで、コマ撮りしてみたのがコチラ。
自由研究の参考にでもしてください。
当時の記事はコチラ
あさがお観察日記 7月18日 ~コマ撮りしたよ | 株式会社アイム 印刷サイト
あさがお観察日記 – 動くツル
こちら1時間半。ツルだけじゃなく、葉も動いているところに注目です!窓空いてないので風じゃないですよ。95分間
あさがお観察日記 – ツルの巻き付く瞬間
45分間
あさがお観察日記 – 宙をさ迷うツル
後ろの支柱に巻きつけなくて4時間半宙をさ迷う悲しいツル。
観察日記をつけていたあさがおが、暑中見舞い用の絵手紙になりました
そうして花が終わった頃、暑中見舞い用の絵手紙として販売を開始しました。
この絵手紙のあさがおは、私、本間が毎日観察をして愛でた者達です。
はがき絵作家のやまやえみこに描いてもらいました!少しでも愛情が伝われば幸いです。
ご購入については、株式会社アイム めくりんこはがきでコミュニケーションの最下部に各説明があります。
もしくは、お電話ください!料金や納期、文字入れなど、なんでもお答えしますよ!
TEL:011-665-7839 担当/本間
各サイトリンク
絵手紙販売、絵手紙教室
株式会社アイム めくりんこはがきでコミュニケーション